Utilisez les Framework visuels (NoCode, LowCode, IA...) pour accélérer la construction des fondations (API, UI/UX, modèles de données...).
Codez le reste pour rendre votre app unique.

Développez 80% de votre application 5 fois plus rapidement en utilisant des outils de développement visuel.

Dépassez les limites frustrantes des outils de développement visuels en codant les 20% restants.

Publiez en production une application personnalisée avec toutes les meilleures pratiques de développement.
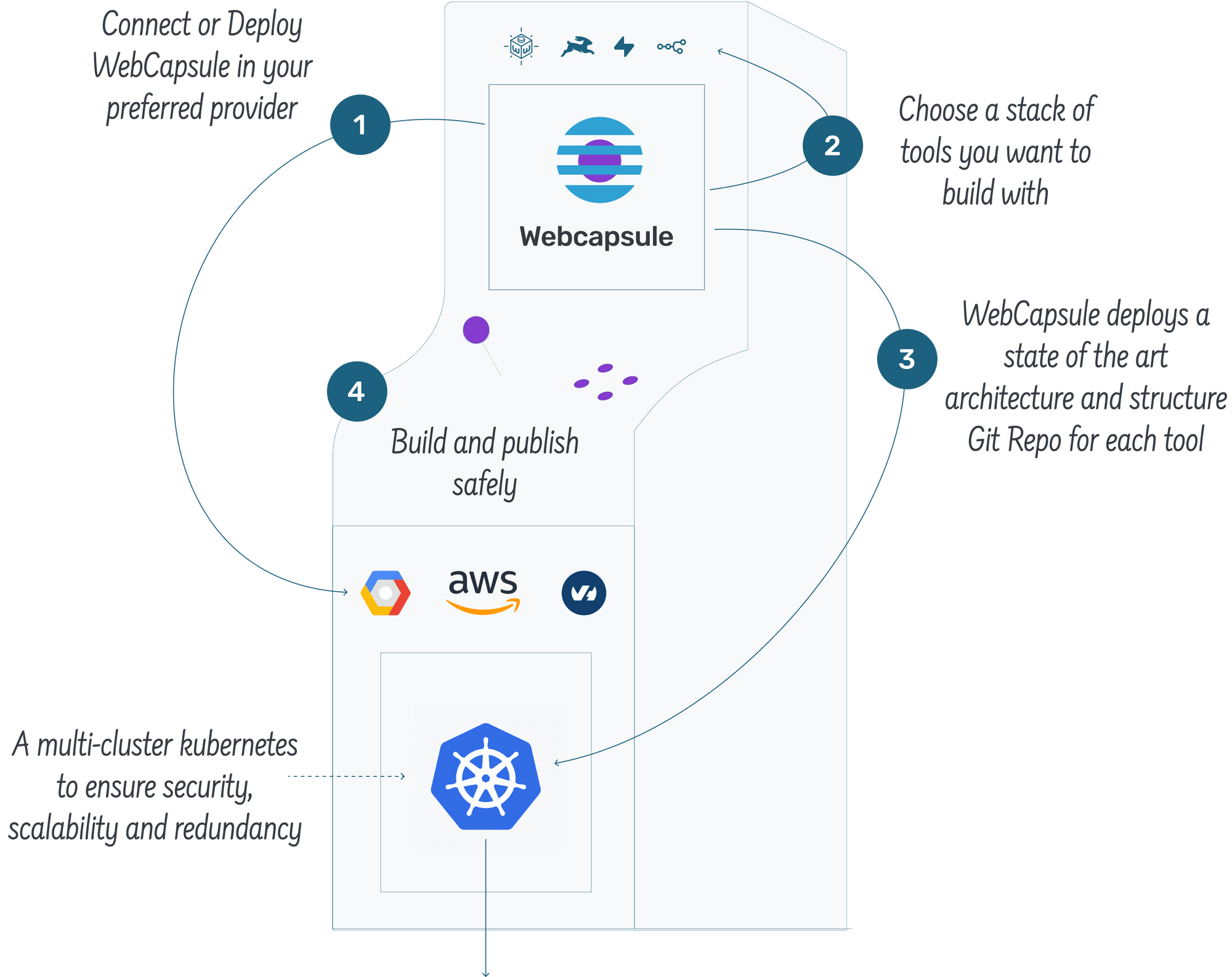
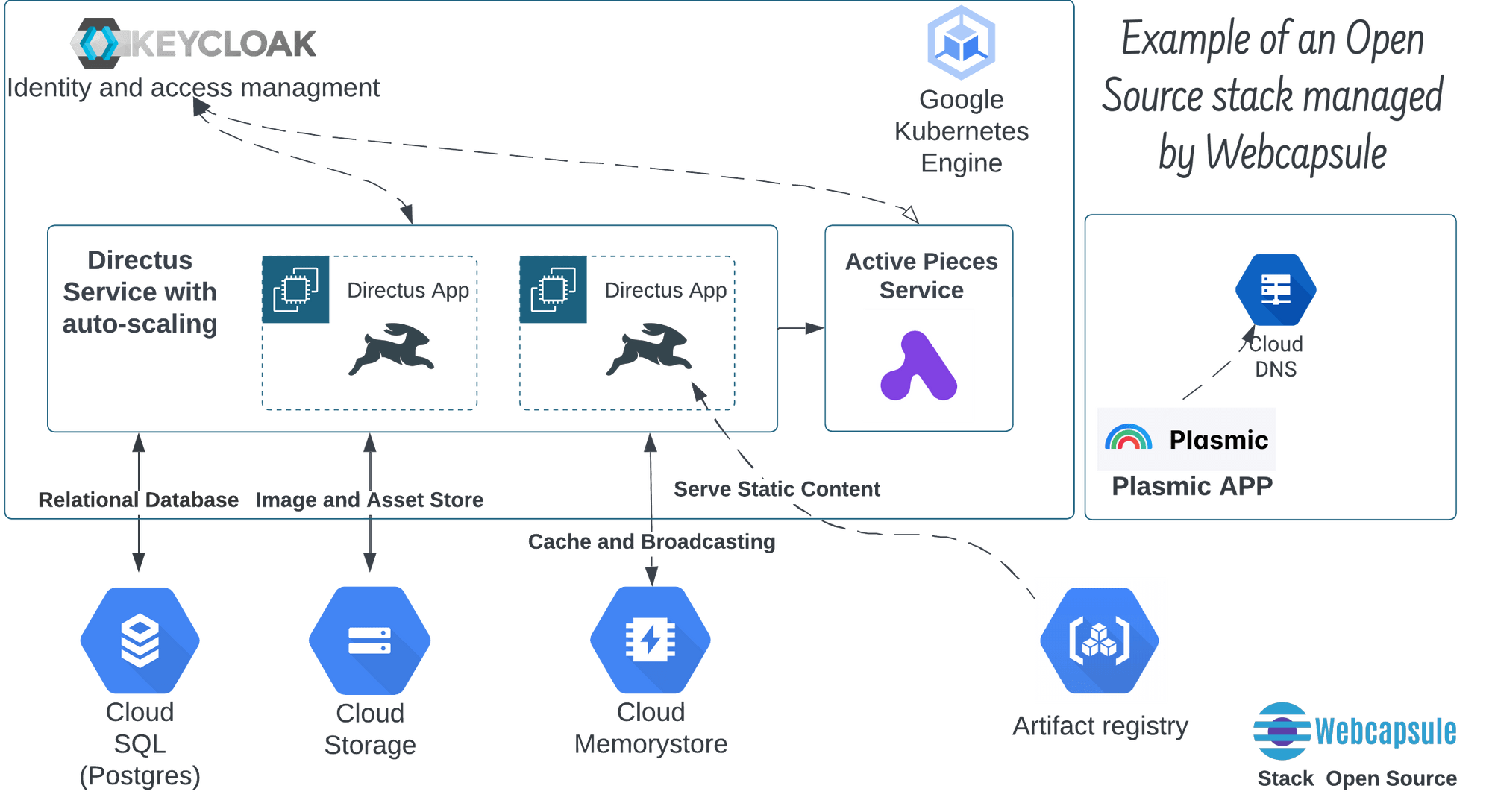
Installez WebCapsule sur votre fournisseur cloud préféré et il gérera tous le DevOps pour vous : clusters autogérés, environnements isolés, CI/CD, authentification unique, gouvernance...
Concentrez-vous sur la développement, WebCapsule s'occupe du reste.


Consultez notre documentation ou nous contactez nous
Non. WebCapsule gère tout Framework visuel tant que nous pouvons obtenir un fichier Docker (Xano, WeWeb Etc..). L'auto-hébergement est souvent activable dans le plan entreprise.
Oui. Vous pouvez utiliser vos crédits. Si vous utilisez une stack open source, vous ne paierez que pour les services WebCapsule.
WebCapsule fonctionne principalement en tant que SaaS. Lorsqu'il est déployé sur votre cloud, le cluster WebCapsule est auto-géré.
Bien sûr. Le CI/CD de WebCapsule est souvent utilisé pour gérer la partie développement visuel d'une application plus complexe. Il s'intègre bien avec le reste de vos services.